Full Stack Portfolio
Creative Showcase
Personal project to showcase my projects and skills as a full stack developer. This website was inspired by my literary and cinematographic interests with the goal of displaying my personality and work clearly, simply, and stylistically.
Self Expression Through Code
In addition to showcasing personal and collaborative programming projects, this website was designed to be a comprehensive look into my other passions and soft skills such as organization, communication, and writing. It also serves as a place to explain intentions, challenges, and my journey.
In 2018 graduated from Barnard College studying English and physics. While my interests might have seemed polar, having both an inventive imagination and problem solving logic has been a strangely complementary balance that has influenced how and why I work. At the age of 26, I have switched careers twice, moving from the corporate arena of marketing to the self-sacrificing society of educators, now to the wide-open world of web/software development. I have gained indispensable prowess in each field:
- Marketing & Technical Writing — I learned the importance of brevity in communication and flexibility in working in a mid-size/small company.
- Teaching — When you stand up and teach in front of 35 students who barely speak English, you are sure to gain confidence in public speaking and empathetic outlook on life. I learned that I thrive most working on projects that mean something to me and have a direct positive impact on the community. I learned that my introversion and passion makes me a great leader.
- Web Development — I learned that self-studying and drive are great but even better with a group of people sharing the experience of changing careers. I learned that there is no mastery of a technology or field, only continued learning.
This website was made with HTML, CSS, and Javascript in a Python Flask Framework. It honors where my idea of programming leveled up from a challenging puzzle to a possible career transition. Harvard’s CS50 Python was the first course that went beyond what code could look like to what code could do. My short time at Le Wagon's Web Development Bootcamp has given me the drive and the tools find employment as Full Stack Developer. This drive comes from a playful place, a place that merges my love of creativity and problem solving.







Design Inspiration
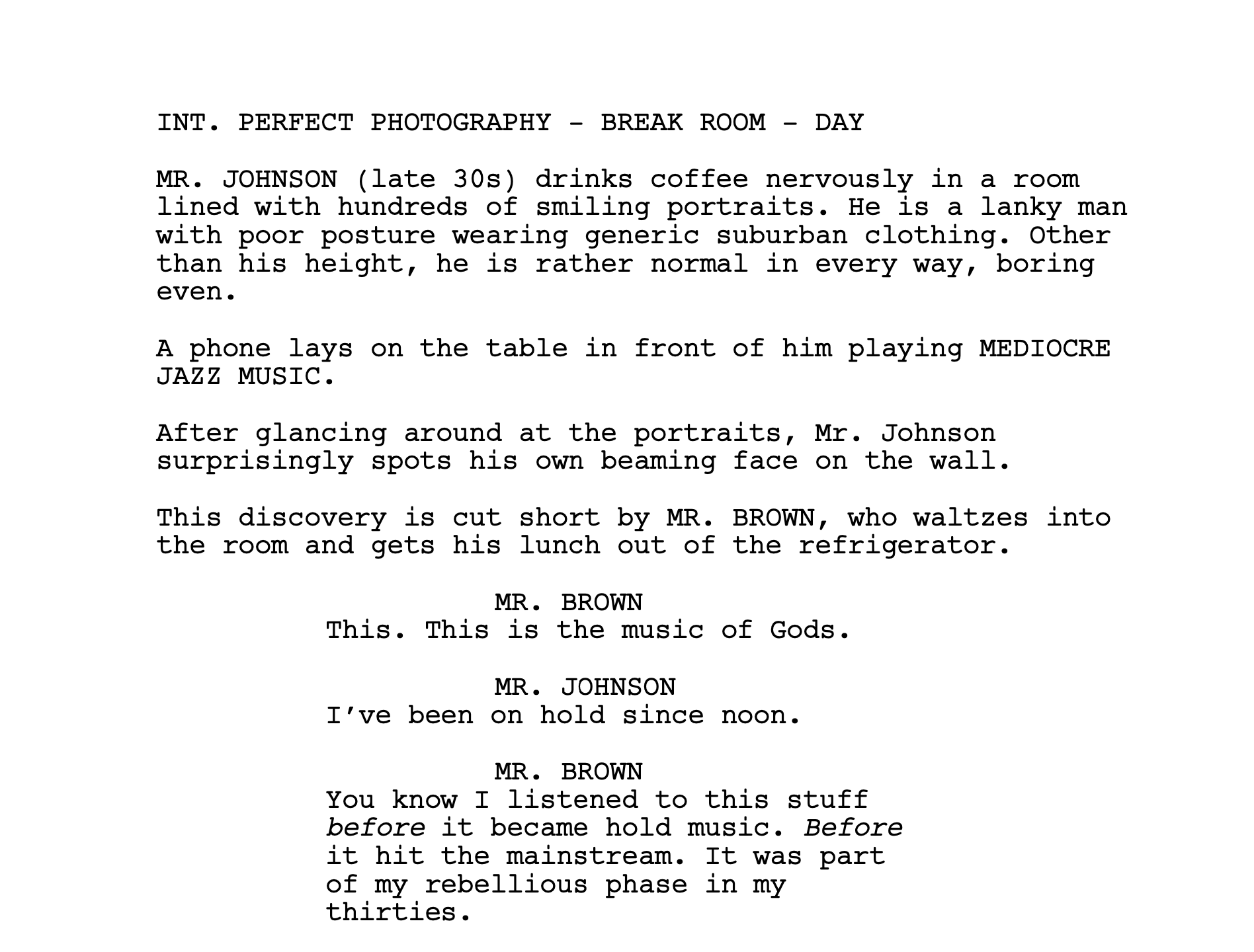
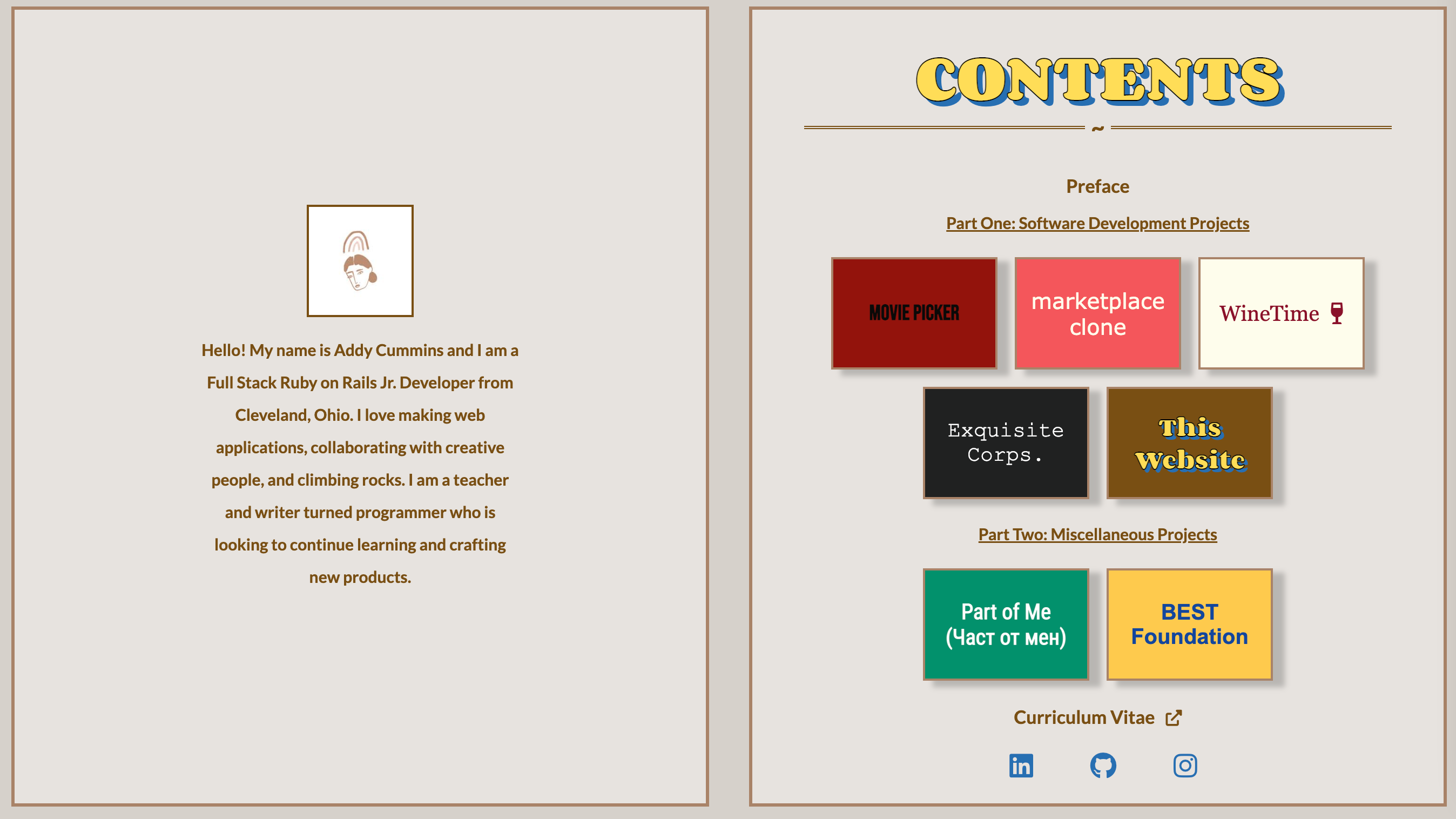
The symmetry and color pallet of the website are inspired by the cinematography and topography of American film director Wes Anderson. In many of his films, an omniscient narrator sets the scene, as if reading from a novel. Novels has always been a huge part of my life, first as a reader, now as a writer (one day soon to be published). Similarly, this website is designed to look like a book, with the index page being the table of contents and the projects being chapters.
Responsiveness of the website was made without Bootstrap, instead relying on Media Queries at custom breakpoints. Javascript was used to expand images, and CSS tooltip made hovering over projects on a desktop dynamic.
Improvements to Make:
- Perfect Google Lighthouse Score — While all fields are over 90%, improvements need to be made to increase accessibility, SEO, and image loading times.
- Think More Mobile — Tooltip does not work when you are on a phone.

